“If you are to develop a web app today, you are already on your way to building a Progressive Web App.”
While browsing websites on the web, there was a time when people imagined witnessing the same experience on their phone with enhanced usability, flexibility, and accessibility. And, this wish was granted to people by Google at the end of 2015 by releasing a new approach to application development.
Progressive Web Apps!
These are web apps featuring progressive enhancement and leveraging contemporary web techniques to deliver a native and rich app-like seamless experience to users.
“PWA’s bring native app-like experiences and functionality to the mobile web and proves to be an extremely efficient way to deliver digital experiences.”
Progressive web apps feel more like native mobile applications and act as a bridge between web and mobile that offers a superior web experience on mobile devices. PWA is not a new framework or technology rather is a method that has leveraged web app development and has transformed the shape of typical mobile websites.
Nevertheless, there have been many questions arising about the PWAs replacing native apps as they are efficient in solving problems that exist in native applications and responsive web design.

It’s true that PWA offers less functionality than its native counterpart, but in the context of usability, it outperforms a native application. However, if the focus is on customer experiences even native apps can raise the bar, meet expectations, and continue to exist.
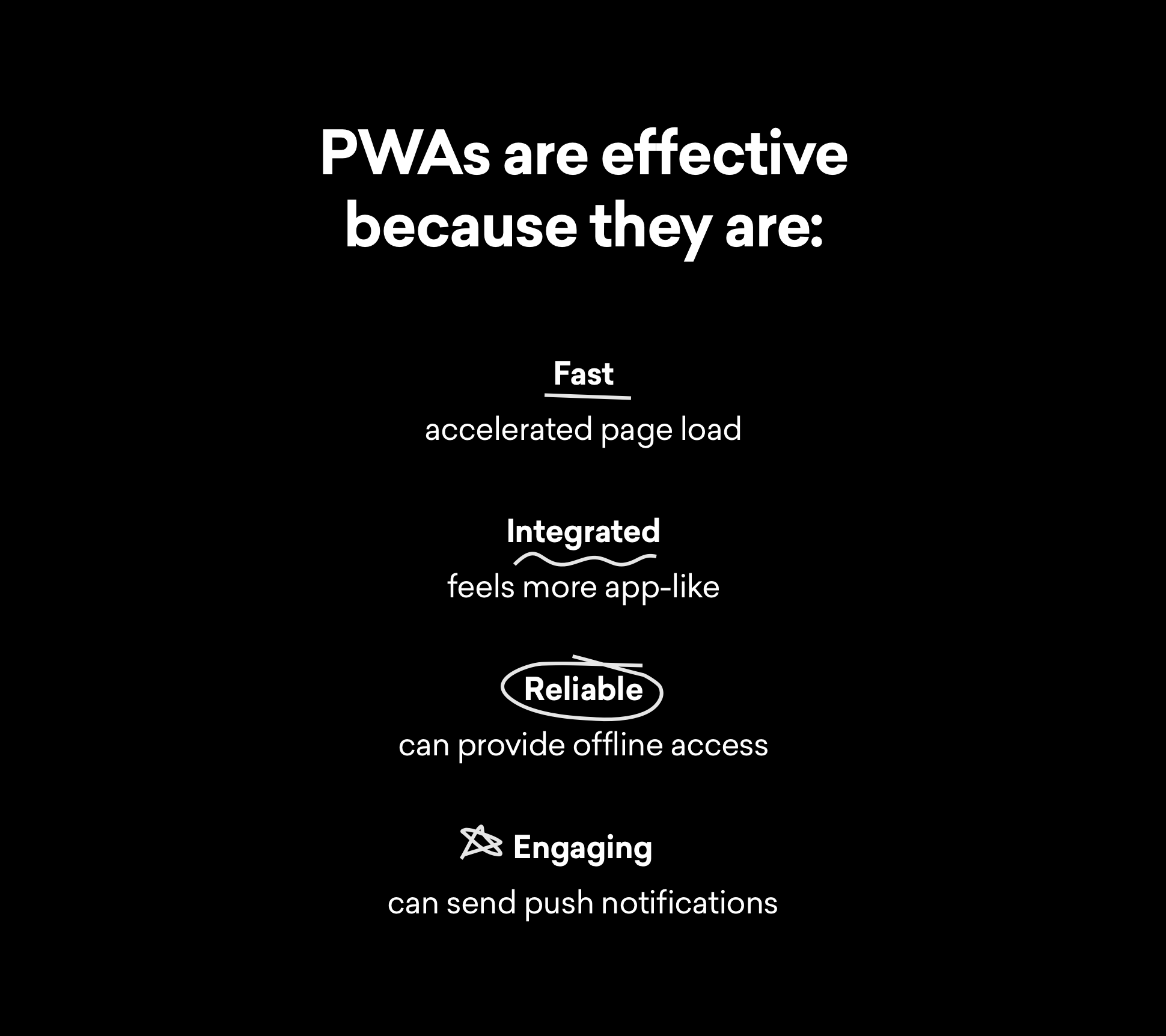
With all that said, let’s highlight some of the best features of progressive web apps:
Progressive Web Apps Differential Features
“PWAs are just websites that took all the Right Vitamins!”
-Alex Russell & Frances Berriman
PWAs is a set of best practices that accommodates the following features to make a web app function similar to a desktop or mobile application.
-Connectivity Independent
PWAs work smoothly offline with the help of service workers even if the internet connection is unstable.
-Responsive
Progressive web apps work effectively on any e-device be it smartphones, tablets, desktops, or even laptops.

[Prefer Reading:” 20 Best Software Development Tools in 2020 “]
-App-like Experience
They offer the same look and feel as that of native mobile apps and deliver the same level of user experience with app-like navigation and navigation.
-Shareable
PWAs can be shared easily with a link or a URL and can be accessed then and there. (easy to install)
-Re-engageable
As such apps render an app-like experience, they are capable of maintaining high-level user-engagement and app retention.
-Fast Speed
Such apps are developed to empower the faster loading speed of the web pages. Users can witness high-speed load time with content displayed in no time.
-Always Up-to-Date
Progressive web apps are always fresh as they are bolstered by service worker update processes and need no updating.
PWAs occupy tangible potential for businesses to scale their digital transformation, highlighting significant performance improvements in responsive apps.
[Prefer Reading: “Multi-Experience Evolution: New Experiment in Mobile App Development.”]
Key Components of Progressive Web Apps
Apart from features, there are some vital components that surge the importance of PWAs.
#1 Service Worker
Service worker has a major role play in making progressive web apps a considerable and favorable choice to build. This segment enables websites allows to download or cache certain files locally on the device.
While accessing a PWA for the first time, the service worker downloads the content/files and retains it and with those files already cached, require nano-seconds to load the page to be viewed. PWAs enable users to have access to the content/files even in offline mode or in case of limited connectivity and also enables websites to send push notifications.
#2 HTTPS
With service workers in action, they intend to deliver a website over a secure connection. PWAs enhance Transport Layer Security that sets standards for data exchange between two applications where data integrity in a website is served via embedding HTTPS and installing an SSL certificate on a server.
#3 Background Synchronization
The service worker also influences this trait where it halts the action and delays them until it receives a stable internet connection. Say a message sent before the connection vanishes is marked as sent and is delivered as soon as the service is restored.
Servers can send updates to applications at regular intervals for self-updating when the connection gets restored.
#4 Web Manifest
It’s a JASON file that gives the progressive its native app interface appearance where the manifest allows a developer to control the app display and how it can be launched.
[Prefer Reading: “Latest Trends in Web App Development Dominating 2020 & Beyond.”]
The Native, Web & PWA Comparison
Progressive applications are based on open web standards and are written primarily, like a conventional web application, in HTML, CSS, and JavaScript. In addition, they are extremely flexible and adapt their functions to the framework of their execution.
The exact capacity of a PWA always depends on the browser and terminal on which it is run, but also partly on the operating system.

Are Progressive Web Apps the Future?
With developers entering the uncharted technical territory, web applications have been reformed with a complete revolutionary potential where the progressive component refers to the app’s ability to adapt itself to the context in which it is to be used.
The benefits of PWAs are obvious and promising:
- They do not require downloading & installation
- They are automatically updated every time they are opened
- They save resources and do not necessarily depend on internet connectivity
- Their multiplatform nature allows them to be tested online before actual rooting into the device
The list can be counted for more advantages where progressive web apps are already prepared to show comparable performance.
From a development perspective and given that only one application has to be programmed that can act as a website and multiplatform application, the labor and cost savings involved in creating a PWA is another component in favor that benefits both providers and users. However, what is still lacking is the support of all native mobile device features.
At the level of functionality, PWAs can only seriously compete with native applications if they can use the capabilities of a device in a similar way, even if they cannot match the native ones in terms of use options.
[Prefer Reading: “How Much Will it Cost to Develop an Ecommerce Website with its Native App?”]