Thinking of a big idea and wishing to make it a reality looks so easy on the eyes; entrepreneurs and wantrepreneurs do it almost every day. Nevertheless, the practical implementation involved to shape and build that reality takes a lot of effort and contributions.
Developing an application or a website certainly includes a lot of billable hours consumed by developers, designers, and UX professionals.
What if there was a way to cut short these hours?
What if there was a probability to improve the app design beforehand?
What if we could validate its necessary features before actually building it?
Prototyping eradicates all the ‘What Ifs’ and turn these probabilities into practical possibilities.
“Prototyping validates the First Step of Project Success.”
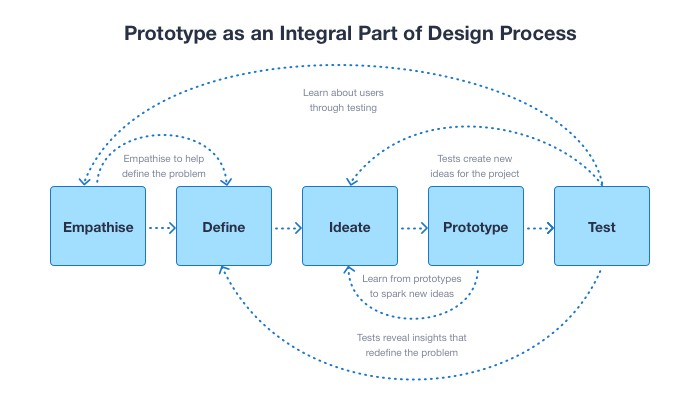
Prototyping is a phenomenon built to ease the efforts involved in designing and further development, by identifying and formulating the main direction of these processes. Designing a product goes through several stages and an ideal approach to evaluate its feasibility is implementing rapid app prototyping.
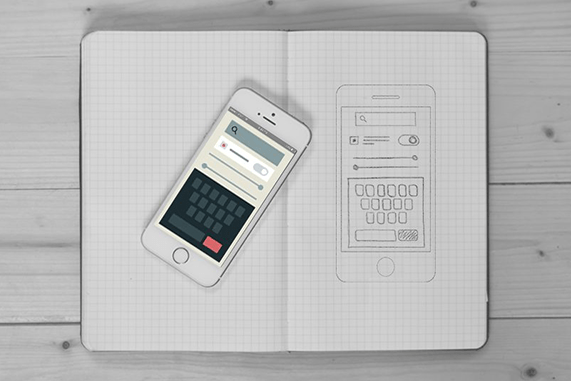
A Prototype is a similar dynamic or working model that is tested and verified with a sample of typical users.
Users play a crucial role in providing feedback as they put light on the areas of focus which on further iterations and improvements gets the final shape that is aesthetically pleasing, intuitive, and as intended.
Need for a Prototype?

To proceed with the successful launch of a prototype, one must invest time in building prototypes to reap extensive advantages while streamlining the design-development processes.
#Enhance App Quality
The presence of a prototype ensures the appropriate degree of acuteness and correctness of developing a web or a mobile application. One can check its navigation, functionality, state of dynamicity, conduct usability testing, and allows to make quick edits before its actual creation.
#Analyze Technical Feasibility
The dynamic paradigms of an idea, formally prototypes, help to analyze the scope and feasibility of the project and identifies the facets which can prove to be a hurdle in actual implementation.
It can further help to spotlight physical, technical, or even financial limitations.
#Risk Reduction
Prototypes directly proportionate crucial process components that are time, budget, and resources. On exercising the prototyping phase many upheavals, functional loopholes, hidden shortcomings get exposed which make it easy for design-development to proceed smoothly.
And it is evident that the risks of projects including prototyping are much lower than the projects that miss out on the prototyping phase before stepping into designing and development.
#Iterate at a Low Cost
As prototyping consists of gathering user/customer views and feedback, it clearly makes it obvious to reconstruct the code and iterate to achieve the best at this stage. The process continues until the conception of an optimal product is achieved.
This act certainly cuts the extra cost and time utilized in the programming phase, where creating several product prototypes is recommended in case of mass production.
#Derive Dedicated Feedback
Many heads, many minds. Each person experimenting with a prototype would have his own vision of the app or product to be made final.
Thus, this prototype exposure enables experts to unify all ideas and analyze the appt from a different perspective, making its ideal form.
#Portray Idea More Clearly
A working dummy of your project idea can help you render information to potential customers more precisely and in a concrete way. This enhances the prospects of finalizing a deal, considerably, possessing an asset in hand which needs fewer alterations.
Furthermore, a well-designed creative prototype can help you better prepare your marketing communication and initiate your pre-sales.
[Prefer Reading: “Latest Trends in Web App Development Dominating 2020 & Beyond”]
A Road-map to App Prototyping Process
One can build several scaled-down versions of a product which can be as easy as a paper sketch or as complex as a hard-coded version of a functioning app. But there is a general process that leads to creating App Prototypes be it easy or complex.

#Understand the Format
First things first, there is a need to analyze the market and set standards to build your strategy. Think of a feasible app idea and focus on its future vision.
Make a checklist of the technologies your app needs to embed and the ones which are available and sort them accordingly as per the scope and budget. Setting up a plan will help you proceed in a streamlined way.
#Determine App Requirements & Scope
Getting an idea is a half story, to complete it, you need to predict its success by looking at the issues it may arise from the user’s perspective. It’s the kind of idea testing you do at your end.
At your level, you may run a hit and trial method asking potential customers to express their expectations from the app which would let you know their intent whether they even need it or not.
#Perform in-depth R&D
This again is a crucial step that needs attention. You must be very proficient while researching the app idea. Make sure that your product must answer the problem statement and solve issues.
Next, dig deep and mark a point on all the competitors and their products and know, how they are different, and compare how your app is going to excel those already present in the market.
This ground-up will help you define the USP (unique selling points) and eliminate potential hurdles coming your way.
#Develop a Prototype
Pen paper sketches are old school now, so try building a prototype with a tool and create a basic version of the idea. The features and functionality added in the prototype are directly influenced by its preset goal.
The areas of focus here are
- Adding high-impact obligatory features
- Removing potential complexities
- Focusing on delivering a next-level user experience
#Test & Review
Give a test run to your invention, identify the loopholes, pain points, and also the highlights of the prototype. Testing can be beneficial in driving customer engagement at an early stage by validating it from the people and asking their opinion which will prove advantageous in eradicating the blockers of your app’s success.
#Revamp & Improve
The gathered information in the form of feedback can be well utilized to iterate, make changes, and improve the efficiency of the prototype, and further the entire application. Tweaks and modifications are easy to make at the prototyping phase which hardly impacts any other step.
Once alterations are done, test it again and make sure not to leave any flaws this time.
#Repeat
The process might return to the first step if any major segment is missed/skipped or any unknowns remain. The process may also go on repeat if additional testing is required or any extra feature/functionality needs to be added for product enhancement.
[Prefer Reading: “Top 10 Trends that Define the Future of Mobile Applications in 2020 & Beyond”]
Prototyping is essential if you want to test your ideas at an initial state and find new solutions before engaging in the lengthy process of software development. Nobody can afford to keep on designing and coding over and over again and waste resources and time, altering even minor things.
With prototyping, time and money constraints get relaxed where one can try out crazy ideas to turn them into reality after validating and verifying the real use cases.